- DATE:
- AUTHOR:
- The Whereby team

New: Webhooks for knock events
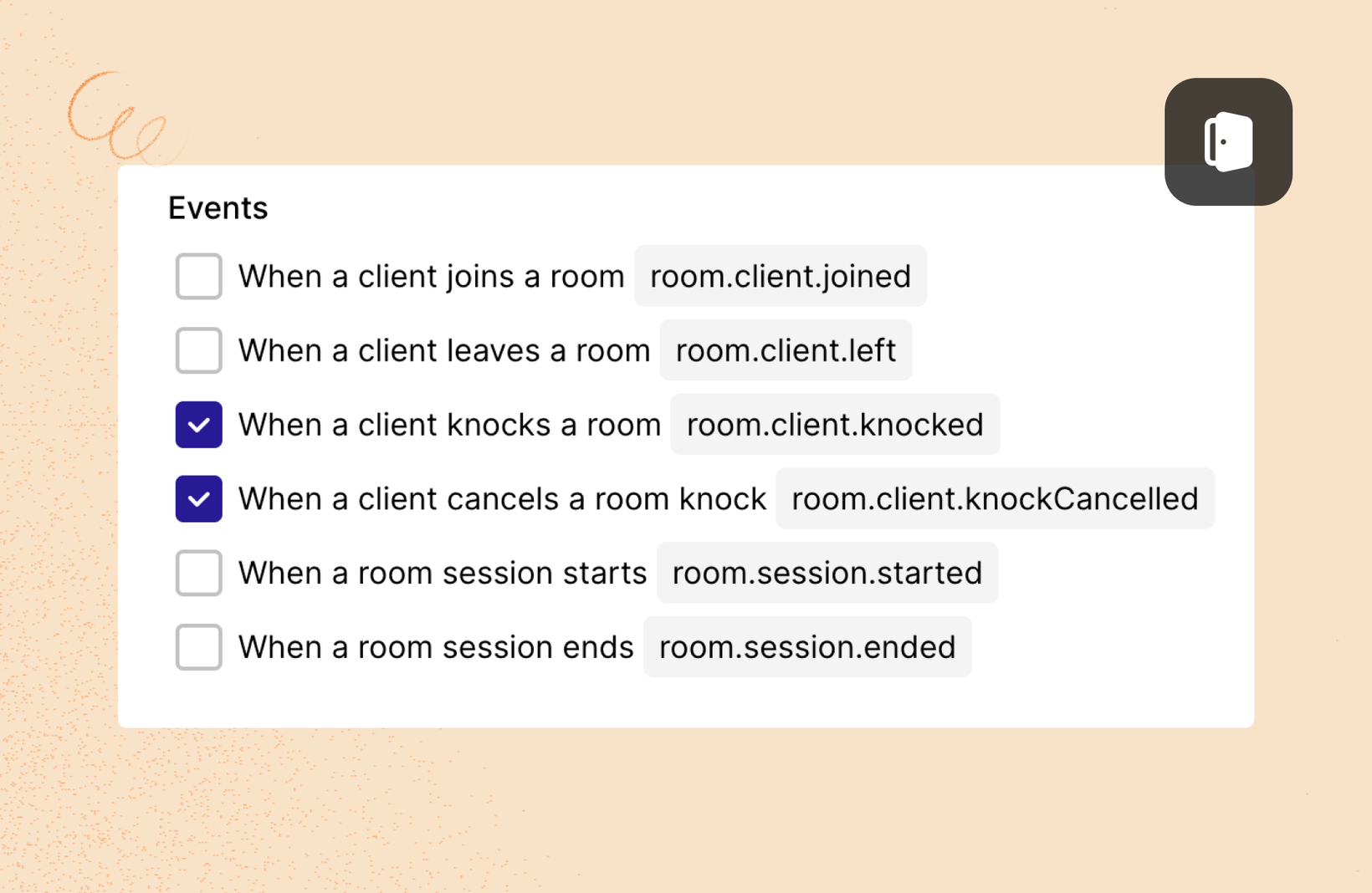
When a meeting rooms is locked, you can create a waiting room like experience that requires your visitors to “knock” at the room. With our new room.client.knocked and room.client.knockCancelled events, you can now maintain awareness of where and when your participants are knocking.
This can be useful when you’re building a telehealth application: e.g. you could create a bespoke notification system to make a clinician (host) aware that a patient (visitor) is knocking at their meeting room’s virtual door!
As you can see below, the displayName of the user is included in the webhook data and if you’ve passed in a metadata string (like a userID for instance) to the meeting URL that information will appear here as well.

Go to 'Configure > API > Webhooks' in your dashboard to start using these two new webhooks now.
If you’re looking for a simple way to test these new events, https://webhook.site/ is an easy to use tool for implementing and viewing webhooks!
Take a look at our developer docs for more info.
Got questions?
Get in touch or join our developer community!